我的小站——半生瓜のblog
1.配置
-
首先在官网下载VSCODE并完成安装,[vscode官网]。(https://code.visualstudio.com/)
-
汉化——打开软件,左侧工具栏最后一个是插件栏,点击去搜索Chinese,选择第一个安装,如图。

-
安装相关插件——搜索html,安装如下插件,如图。

-
选择左上角文件,打开文件夹。
-
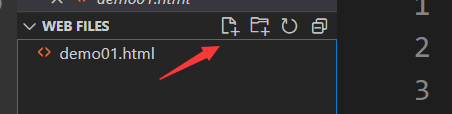
然后新建文件,文件后缀是.html。

-
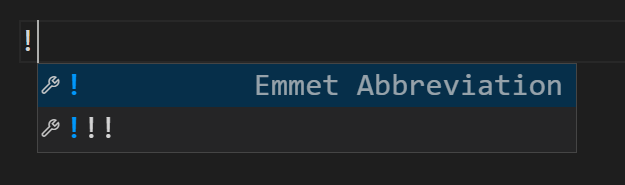
打开是一片空白,输入一个!,单击回车,补全基本结构,如图。


-
再次打开插件商店,搜索open in browser,安装如下插件。如图。

-
回到你的html文件,ctrl+s保存文件,然后shift+ctrl+b,在弹出的窗口中输入open in ,选择open in Other Browsers,如图(或者右键文件空白处,如图二红箭头所指向的两个,一个是用默认浏览器,一个是用其他浏览器。)。


-
点击,相关浏览器进行查看。(其实ALT+B一键就可以打开默认浏览器。)

-
成功。
2.更改默认打开浏览器
依次点击-文件-首选项-设置
 搜索open-in-browser,在红线标记处,修改你要是用的浏览器名称。
搜索open-in-browser,在红线标记处,修改你要是用的浏览器名称。




评论区