QML
Qt Quick
QtQuick是一种高级界面技术,可轻松创建供移动、嵌入式设备使用的触摸式界面、轻量级应用程序。QtQuick主要由3部分组成:QtQuick设计器,QML语言、quick模块。
Qt Quick建立在Qt现有的框架基础上,QML可以用来扩展现有的应用程序,也可以创建新的应用程序。QML通过quick模块完全支持C++进行扩展。
基本语法
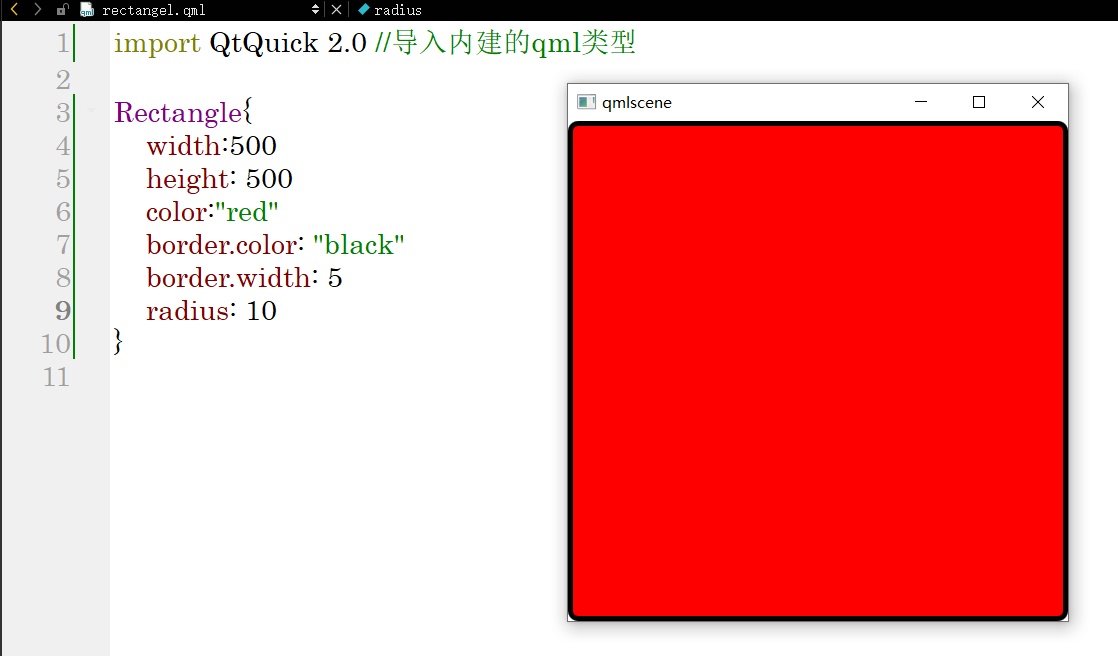
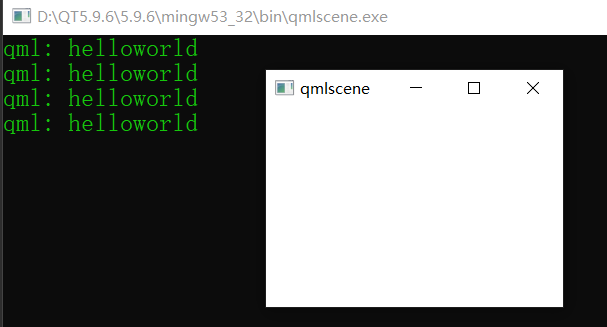
使用qmlscene工具
示例1:

示例2:

示例3:设置id来标识对象

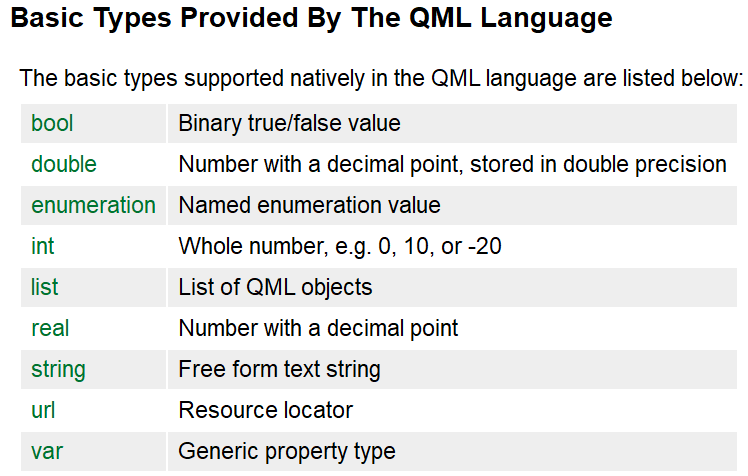
基本类型


布局
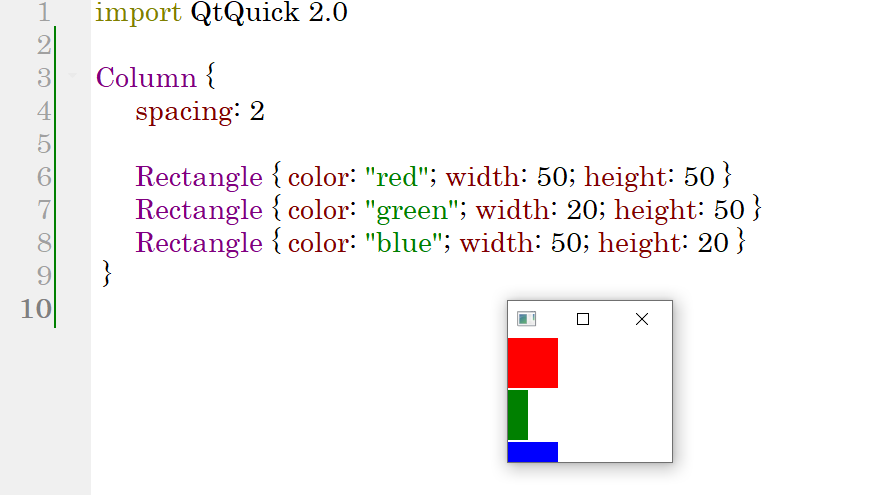
Column

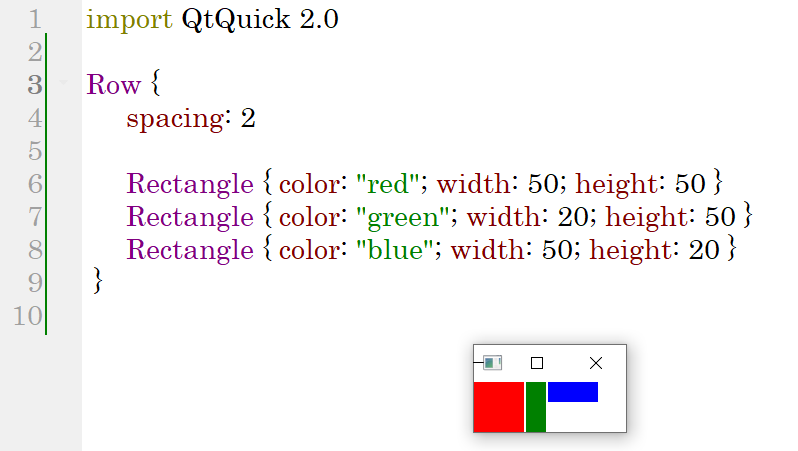
Row

Gird

......
函数定义与使用
import QtQuick 2.0
Rectangle {
id:myrect
width: 200
height: 200
//function <name>(参数列表){...}
function sayHello(strHello){
console.log("hello " + strHello)
}
//鼠标可以获得焦点的区域
MouseArea{
anchors.fill: parent
onClicked: myrect.sayHello("world")
}
}

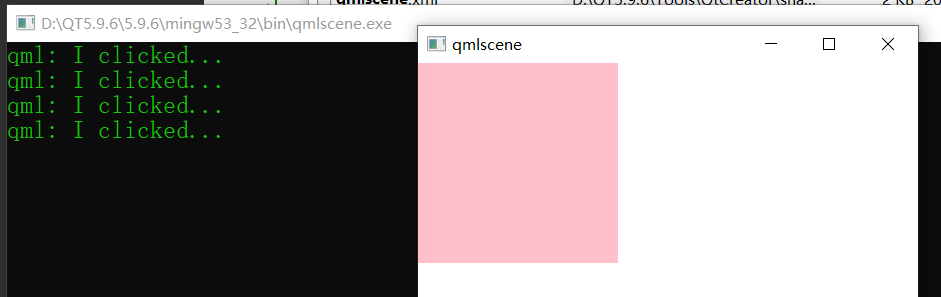
自定义信号
import QtQuick 2.0
Item {
width: 500
height: 500
MouseArea{
anchors.fill: parent
onClicked: pink_rectangle.btnClicked()
}
Rectangle{x:0
id:pink_rectangle
width: 200
height: 200
color: "pink"
signal btnClicked;
onBtnClicked: {
console.log("I clicked... ")
}
}
}

基本可视元素
图片:
Item {
Image{
source: "picture.jpg"
}
}import QtQuick 2.0
Item {
Image{
x:80
width: 100
height: 100
fillMode: Image.Tile //填充模式
source: "picture.jpg"
opacity: 0.2 //透明度
z:2//z值,堆叠顺序
}
Image{
x:190
width: 100
height: 100
fillMode: Image.TileVertically
source: "picture.jpg"
}
}文本:
import QtQuick 2.0
Column{
spacing: 20
Text{
width: 200
text:"hello world"
}
Text{
width: 200
text:"hello world"
color:"green"
font.pointSize: 24
elide:Text.ElideLeft//省略模式设置,左缩略
font.bold: true//加粗
}
Text{
width: 200
font.pointSize: 24
text:"hello world"
elide:Text.ElideMiddle
}
TextEdit{
width: 200
text:"Hello qml!"
}
}
事件
import QtQuick 2.0
Rectangle{
width: 100
height: 100
focus:true
Keys.onPressed: {
if(event.key == Qt.Key_Q){
console.log("Q is pressed!")
}
}
}
导航键的使用:
import QtQuick 2.0
Grid{
Rectangle{
id:upL
width: 50;height: 50
color:focus?"yellow":"blue" //是否有焦点
focus:true
KeyNavigation.right: upM //导航键的使用
KeyNavigation.down: midL
}
Rectangle{
id:upM
width: 50;height: 50
color:focus?"yellow":"blue" //是否有焦点
KeyNavigation.left: upL
KeyNavigation.right: upR
KeyNavigation.down: midM
}
Rectangle{
id:upR
width: 50;height: 50
color:focus?"yellow":"blue" //是否有焦点
KeyNavigation.left: upM
KeyNavigation.down: midR
}
}



评论区